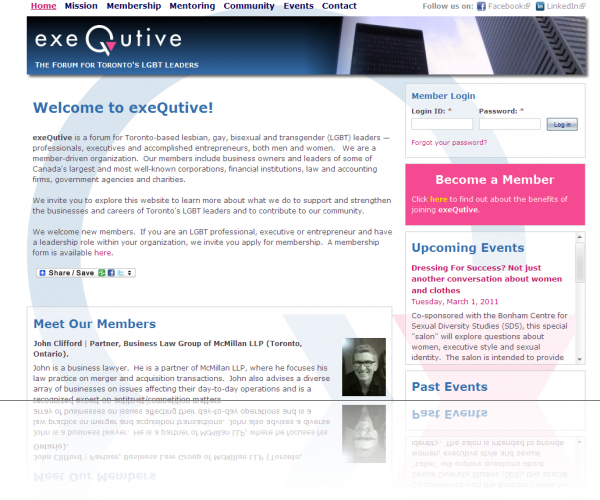
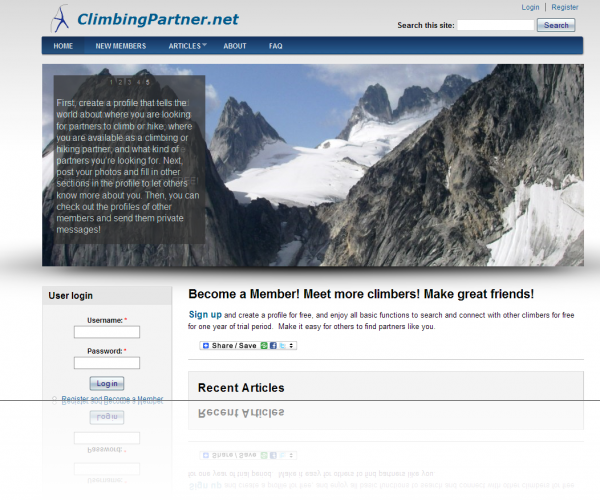
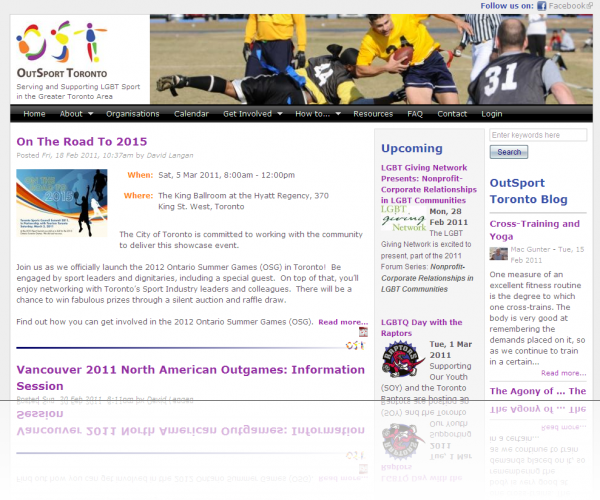
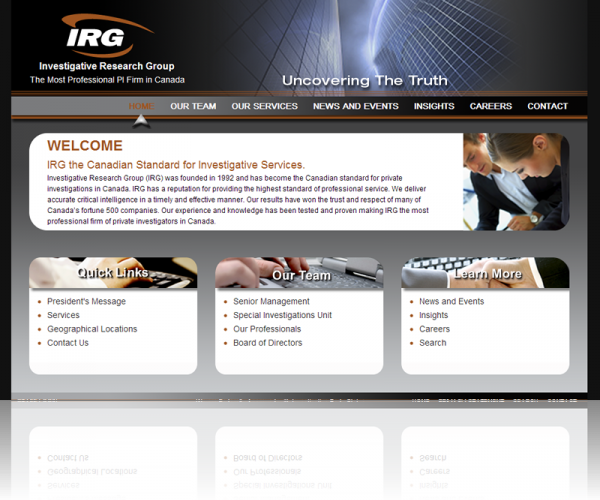
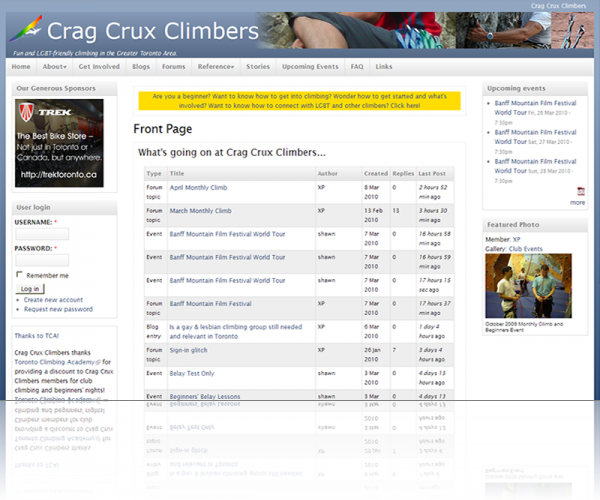
We use the term "theme" to mean how a site is laid out, what colour scheme is used, and a number of other standard graphical elements that are consistent from page to page, and create an identity for your site. These things are standardised through a combination of Cascading Style Sheets (CSS) and other configuration options that give every page a consistent look and feel, regardless of the content. That means that when you and other authorised users use your site, you can focus on the content itself, and not have to worry about formatting it to make it look like other pages of your site. That saves you time!
There is a vast number of already-designed themes available that might be appropriate for your needs with a small amount of configuration and customisation. Alternatively, you may have requirements that are unique to your goals and feature sets, in which case we can design and develop a custom theme for you.
A typical theme includes:
- Layout, with different regions for sidebars, headers, footers, various content regions, and specifying exactly where those regions should appear on the web page.
- Colour scheme, including
- colour, gradients and other visual effects for various regions' backgrounds and borders,
- headings colours for various different levels of heading text, and
- colours for content text, menu items, and links.
- Font selection for content, headers, and the text to appear in different regions of the page.
- Choice of specific graphical elements, such as logos, icons, and buttons.
If you already have a theme design that you want us to use, either from an existing website that you want to revamp, or one done by a design firm, we are happy to use that.